7->8 Try3
準備
D7側 entity は7->8 Try2で行っている。
D7側の使用していないモジュール削除をおこなった。管理画面のタブでアンインストールを行なったあと、ftpで該当モジュールを削除した。
- oauth
- Wysiwyg
- twitter
- tagclouds
- syntax hilighter insert
install
ダウンロード、installは7->8 Try2と同じ。必要モジュールをインストールし有効化する
移行
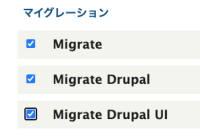
migrateモジュールの3つを有効にして最下部のインストールを押すと、右の画面になる。
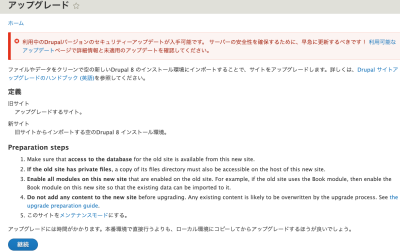
アップグレードフォームに進む
準備手順
継続
ソースファイルには、もとのサイトアドレスを入力して 「アップグレードのレビュー」 へ
データを失うかもしれないことを知ってるから継続
継続
Views
Viewsは前回失敗したので、今回は手動で作成した。Viewsの種類は元々そんなに多くないので。
前回のD7準備で行った node_reference がentityに代わっているため、参照機能がそのまま移行されており、viewsを新しく作るだけで表示が可能になったことは非常に良かった。
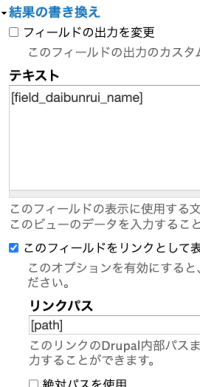
fieldにコンテンツへのリンクを貼る時、D7では、コンテンツ:パス、というものがあったが、それはなかった。
D8では、コンテンツへのリンクのチェックボックスがあり、これでできるようだ。順番の上にあるコンテンツへのリンクのフィールドがあるから現れるのかしれないけど。
横並びリスト(inline)
viewsにおけるリストで横並びリストを実現するのに、D7\dehacss_injectorを用いてカスタムCSSを設定して使用していた。
.databook-maker-partlist { font-size:1.1em; } .databook-maker-partlist li{ display:inline; }
css_injectors そのものがD8にモジュールとしてなかったので、コアの機能で実現す流べきものだと思ってずっと調べたりいじったりしていた。ほぼ1日やってうた。どうしてもわからず、コミュニティーに質問しようとしたところ、自分のアカウントがAccess Deniedと言われ質問ができない。新しくアカウントを作ってみたが同じ状況で進まない。諦めかけていたところ 新たにモジュールを探してみようと思い、D8でcssモジュールを探したところ、下記が見つかった。
Asset Injector https://www.drupal.org/project/asset_injector
説明にこうある
これにより、JSインジェクターとCSSインジェクターの2つのモジュールが、単純化のために1つのモジュールに結合されます。
これらのモジュールから説明されているように、これは同じように機能します。このモジュールは、本格的なテーマに代わるものではありませんが、サイト管理者は、本格的なテーマのハッキングに飛び込むことなく、すばやく簡単に調整することができます。
CSSインジェクター
管理者が構成可能なルールに基づいてページ出力にCSSを挿入できるようにします。これは、サイトの公式テーマを変更せずに、単純なCSSの調整を追加するのに役立ちます。
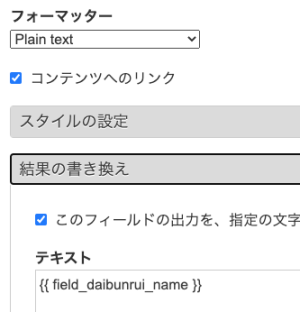
有効化後に、同じcssルールを追加し、viewsの「高度」のcssに同じ文句を設定したところ、横並びで表示された!!
Colorbox
だいたい、うまくできてますが、Colorboxがうまく動かないみたいです。
サムネール画像とオリジナルが旧サイトやurl間違いは、おそらくコンテンツ内にリンクが記入されているせいと思えるのですが、新しく作ったコンテンツでもcolorbox機能が働かない。画像は表示され、サムネールも表示されるが開こうとする画像がブラウザ内に表示される。(単なる画像表示)
関係あるか不明だが、colorbox-inlineモジュール入れて有効化した。そのご、いろんなところいじったかどうか不定だが、colorbox機能が動くようになった。
ckeditor
ckeditorのバージョンを調べる
core/assets/vendor/ckeditor/CHANGES.md の冒頭部分 CKEditor 4 Changelog ==================== ## CKEditor 4.14.1
codesnippetモジュール
https://www.drupal.org/project/codesnippet
モジュールを有効にする前に、プラグインを入れておく。 https://ckeditor.com/cke4/addon/codesnippet モジュールの中にあるREADME.TXTに書いてある。
1. Download the CodeSnippet plugin (AT LEAST version 4.5.11) from http://ckeditor.com/addon/codesnippet. 2. Place the plugin folder in the root libraries folder (/libraries/codesnippet). 3. Enable CodeSnippet in the Drupal admin. 4. Configure your WYSIWYG toolbar to include the buttons.
ダウンロードに4.14.1がないので、4.15のダウンロードリンクをコピーして4.14に修正してダウンロードした。ダウンロードしたものを/libraries に入れる。
その後に、テキストフォーまったでアイコンを設定して保存